デフォルトの画像を表示させる方法は?(carrierwave使用の場合)
タイトルのようなことを考えた方は、私だけではないと思います。
個人アプリを作る際、アイコンの画像を特定のもので表示して、もしユーザーがアイコンの画像を変更した場合に新しい画像を表示させる際に役立つものです。
文章でお伝えしてもなかなかイメージしにくいと思いますので、下記の画像を見て頂けたらと思います。
デフォルトの画像

ユーザーが変更した場合

この画像は、現在プログラミングスクールで私が作成した某フリマサイトの一部になります。最初の画像で、人間のアイコン(デフォルト)で表示しています。ユーザーがこの部分をクリックしたらファイル選択ができるようにしています。私はあいくるしい豚の画像にしました笑
[では、実際に上の画像の手順方法がこちらになります。]
まず、carrierwaveで作成したファイルがapp / uploaders /の中にできていると思います。
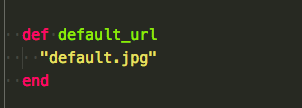
①そのファイルに必ず下の記述をする。(名前にuploaderが入っているファイルです)

②デフォルトで使いたい画像をapp / assets / images /の中に保存する
その際の注意点として、画像の保存名は必ず
default.jpg に変更して保存すること。
はい、これだけです。笑
とても簡単ですよね?
この記述だけで、画像がまだ入っていない場合はcarrierwaveがapp / assets / images /の中からdefault.jpgの名前の付いた画像を見つけて読んでくれます。また、他の画像をユーザーが追加した場合はその画像を優先して表示してくれます。
carrierwaveを使用している場合のみですが、このように記述しておけばデフォルトで自分の好きな画像を表示させておくことができます。
これから個人アプリを作成する方で、もし使いたいと思う方がいらっしゃればぜひ参考にして頂けばと思います。
では、今日も見てくださってありがとうございました!また、間違いやご質問があればよろしくお願いします。